Revolutionizing Language Preservation with Web5
A Web5 Approach to Combatting Language Digital Extinction
Introduction
The internet is undoubtedly a revolutionary idea which has made communication possible amongst a variety of individuals across the globe in real-time. This interconnectivity, having made the world a global village, came with the need to speak and understand a common language. English has become the Lingua Franca of the world thereby threatening the survival of minority languages.

Language is a social phenomenon and is closely linked to the social structures and value systems of society(Jones Ayuwo, language and society).
This implies that the extinction of a language extends beyond mere linguistic loss but could result in the loss of cultural identity and the wisdom of generations as reflected in the language. Hence, a need for innovative solutions to address this issue.
Web5’s decentralized nature offers a promising solution to the growing challenge of language preservation. Imagine a world where language communities can create and maintain comprehensive language archives and store them across multiple nodes to prevent data loss and manipulation. They can also store this data in a variety of formats including texts, audio recordings and interactive learning tools. With Web5’s decentralized nature, individuals can control access to their data and interact with language preservation initiatives without relying on intermediaries. This fosters trust among language communities. The good news is that no single entity can control or suppress access.
The Challenge of Language Preservation
Preserving language diversity protects unique perspectives and cultural heritage thereby enhancing our collective knowledge and understanding, hence, the need to address Digital Extinction.

Digital extinction has been established to be a result of the interconnectivity of the world which has led to the predominance of global languages particularly, the English language and the potential extinction of minority languages.
Certain factors promote digital extinction and some of them include; Globalization, Lack of Digital Representation, Limited Resources and Expertise, and Educational Policies.
Therefore, addressing digital extinction requires collaborative efforts from a variety of entities;
Individuals should work towards enhancing the digital literacy of their language by often utilizing it in the digital sphere.
Communities should create and store language archives in the digital sphere, develop language-based technologies and promote language education.
Governments can support language preservation initiatives and develop language policies that would at most promote multilingualism in education.
Tech companies should adopt multilingual platforms, invest in language technology, and collaborate with language communities.
By working together, these stakeholders can foster a digital landscape that embraces linguistic diversity and preserves human languages for generations to come.
However, a revolutionary way would be to adopt the concept of Web5.
Web5: A Decentralized Solution
Web5 presents a more refined and ethical approach to decentralization compared to Web3. In Web3’s model, companies give accounts to users and as such store and utilize user data as they please.
Web5's model aims to restore total control of user data to the end users. This means that rather than relying on centralized providers for user identity and data storage, Web5 allows users to host, control and share their data how they deem fit. It gives users control of their online world and enables them to decide who has access to aspects of their information.
Web5 Components and Their Roles
The three(3) components of Web5 include the following;

Decentralized Identifiers(DIDs): The best illustration of a DID would be an ID card unique to each person. This ID has a secret name which companies can’t control because it is not tied to a specific company. Email addresses and usernames which are our go-to identifiers today are given and controlled by companies. Web5’s unique identifier is the DID. The DID is made up of three parts;
i. A scheme; this part declares that the identifier follows the rules of Web5’s Decentralized Identity.
ii. DID method; this is the specific system used in creating, resolving and managing the DIDs. Each method has its own rules for how DIDs are generated, stored, and resolved. Some methods include ION, DHT, Web etc.
iii. Method-specific identifier: this identifier is created using the chosen DID method. It distinguishes a DID from another DID.
The DID format is:
did:method: specific identifier
//Example
did: web: example.com

Verifiable Credentials(VCs): These are made to safely share evidence of who you are, your skills, or other information while keeping it private and secure. VCs use cryptographic principles to ensure the authenticity of the credential, allowing recipients to trust the information contained within it.

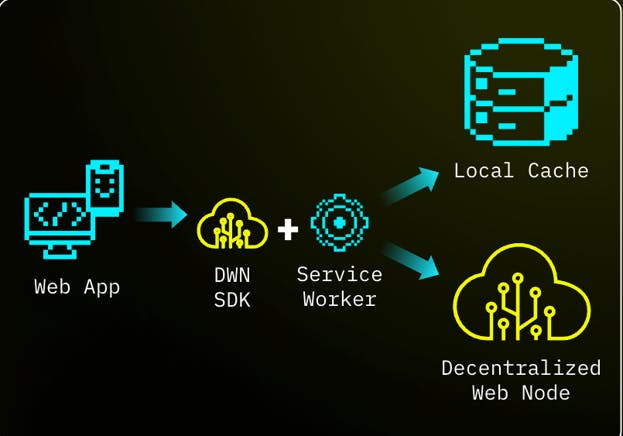
Decentralized Web Nodes(DWNs); This allows users to interact without relying on a central server. It is a personal storage where user information is kept. The user can decide the particular location where the information is to be kept and who has access to it. In granting access to data, users can give keys(permissions) or set up rules (protocols) for how things would work.
This decentralization empowers language communities to take ownership of their linguistic data, ensuring its preservation and accessibility.
Web5 embraces open protocols and standards, eliminating barriers to entry and fostering collaboration. This openness can facilitate the development of language preservation tools and platforms, enabling communities to create and share their linguistic resources without restrictions.
Web5 Technologies for Language Preservation
Web5 technologies provide language communities with a powerful toolkit to preserve their languages. Here are some Web5 technologies and specific ways they can combat language digital extinction;
- Decentralized Identity (DIDs) and Verifiable Credentials (VCs):
DIDs and VCs are fundamental components of Web5 that enable secure and verifiable management of linguistic data. DIDs can serve as unique identifiers for individuals or organizations, while VCs can represent verifiable claims about an individual's language skills or expertise. This combination empowers language communities to:
i. Securely manage ownership and control over linguistic Data
ii. Track the authenticity of language proficiency
iii. Validate Credentials of language preservation experts
iv. Promote Language Learning and participation in preservation efforts.
- Decentralized Web Nodes (DWNs):
DWNs form the backbone of Web5's infrastructure by providing a secure and distributed platform for storing linguistic resources. These nodes are hosted globally, replicating language data across multiple locations. This ensures that data is protected against loss, accessible from anywhere around the world and also prevents any single entity from controlling linguistic data.
- Interplanetary File System (IPFS):
IPFS is a decentralized peer-to-peer protocol that complements the DWN network as it can aid it in efficiently distributing linguistic resources across the internet.
- Identity Overlay Network(ION):
ION, a decentralized messaging protocol, facilitates secure and verifiable communication among language communities. By enabling communication-based on DIDs, ION empowers communities to:
i. Securely Exchange Materials: Language communities can share linguistic resources without compromising data privacy.
ii. Collaborate on Preservation Projects
iii. Protect Data Privacy
- Distributed Hash Tables (DHTs):
DHTs are embedded within Web5's decentralized infrastructure, ensuring efficient and decentralized data discovery and retrieval. By distributing data across multiple nodes, DHTs eliminate reliance on centralized search engines, making language resources easily discoverable, thereby reducing the risk of censorship and data control. DHTs also enable efficient data location by efficiently locating linguistic resources based on their unique identifiers, regardless of their physical location, and promote data sovereignty, ensuring that language communities retain control over their linguistic data, preventing unauthorized access or manipulation.

While Ions and DHTs are closely related and work together in the context of decentralized communication, they can function independently in certain scenarios. Ions, as a messaging protocol, can facilitate secure communication without relying on DHTs for data routing. However, its efficiency and scalability would be limited without DHTs' ability to efficiently locate and connect nodes.
Similarly, DHTs can enable decentralized data discovery and retrieval without the presence of Ions. However, their effectiveness in facilitating communication and data exchange would be diminished without Ions' secure messaging capabilities.
- Web5.js:
Web5.js is an open-source JavaScript library that provides a comprehensive toolkit for interacting with Web5 technologies. Developers can utilize this library to build language learning applications, language preservation tools, and decentralized communication platforms.
Here's an example of setting up a Web5.js project, which can serve as the foundation for building a decentralized language learning application.
Prerequisites:
Ensure you have Node.js and npm installed on your system. You can download them here.
Installation Steps:
A. Create a Project Directory
I. Open your terminal or command prompt.
II. Navigate to the desired location for your Web5.js project.
cd ..
III. Create a new directory for your project. mkdir my-web5-project.
mkdir my-web5-project
IV. Navigate into the newly created directory.
cd my-web5-project
V. Initialize Project as Node.js Project.
npm init
//This will create a package.json file that manages your project's dependencies.
VI. Install Web5.js Library.
npm install @tbd54566975/web5@0.7.9
//This will download the library's dependencies and add them to your project's package.json file.
Developing Web5.js Applications:
B. Create a new JavaScript file (e.g., app.js) in your project directory.
//Example
app.js
C. Import the Web5 library into your JavaScript file.
import { Web5 } from '@tbd54566975/web5';
D. Initialize Web5 Connection.
//Use the Web5.connect() method to establish a connection to the Web5 network
//Replace YOUR_INFURA_PROJECT_ID with your Infura project ID
const { web5, did: myDid } = await Web5.connect('https://ropsten.infura.io/v3/YOUR_INFURA_PROJECT_ID');
E. Implement Web5-based Features.
I. Creat a DID.
const did = web5.did.create();
console.log('Created DID:', did);
II. Create a VC.
const vc = {
type: 'LanguageFluencyVC',
issuer: did.address,
subject: 'USER_DID',
language: 'Spanish',
fluencyLevel: 'Fluent',
issuanceDate: new Date().toISOString(),
expirationDate: new Date().toISOString()
};
await web5.did.issue(vc);
III. Store the VC on the user's DID.
await web5.eth.sendTransaction({
from: did.address,
to: did.address,
data: JSON.stringify(vc)
});
F. Run the Application.
node app.js
This code snippet demonstrates how to create a DID for the Language Learning Application, issue a VC for a user's Spanish fluency, and store the VC on the user's DID. This functionality can be integrated into a decentralized language learning platform to enable secure and verifiable language proficiency tracking.
These technical components, combined with the collaborative and community-driven nature of Web5, hold immense potential for enhancing language preservation efforts.
Now let's build a sample app for a more practical approach.
Practical Implementation: Building an Igbo Language Archive App
The Igbo language, spoken by over 50 million people in Nigeria, is facing the threat of digital extinction. With the increasing dominance of English in the digital realm, many Igbo speakers are shifting away from using their native language online. We will create an Igbo Language Archive App by making use of Web5 Technologies in this step-by-step. The application will allow users to record, upload, and store audio resources. Web5's decentralized storage capabilities will ensure that language data is not centralized.
Prerequisites:
Node.js and npm
IPFS (InterPlanetary File System)
Web5.js
Basic understanding of JavaScript and web development concepts
Set up the Development Environment.
//Create a new project directory mkdir igbo-language-archive //Move into the project directory cd igbo-language-archive //Initialize a new Node.js project npm init //Install the @web5/api library npm install @web5/api //Create a new React app npx create-react-app igbo-language-archive //Move into the React app directory cd igbo-language-archiveCreate the User Interface.
import React, { useState } from 'react'; import { Web5 } from '@web5/api'; const web5 = new Web5(); // ... (code for recording component) const RecordingComponent = () => { return ( <div> <button onClick={startRecording}>Start Recording</button> <button onClick={stopRecording}>Stop Recording</button> </div> ); }; // ... (code for upload component) const UploadComponent = () => { return ( <div> <input type="file" onChange={handleFileSelection} /> <button onClick={uploadFile}>Upload File</button> </div> ); };Integrate Web5 for Decentralized Storage.
import React from 'react'; import { Web5 } from '@web5/api'; const web5 = new Web5(); const App = () => { return ( <div> <RecordingComponent /> <UploadComponent /> </div> ); };Store and Retrieve Resources.
import React, { useState } from 'react'; import { Web5 } from '@web5/api'; const web5 = new Web5(); const App = () => { const [recordedAudio, setRecordedAudio] = useState([]); const [uploadedAudio, setUploadedAudio] = useState([]); const addRecordedAudio = async (cid) => { const { record } = await web5.dwn.records.create({ data: { cid }, message: { dataFormat: 'application/json' } }); recordedAudio.push(record.id); setRecordedAudio([...recordedAudio]); }; const addUploadedAudio = async (cid) => { const { record } = await web5.dwn.records.create({ data: { cid }, message: { dataFormat: 'application/json' } }); uploadedAudio.push(record.id); setUploadedAudio([...uploadedAudio]); }; return ( <div> <RecordingComponent onRecordedAudio={addRecordedAudio} /> <UploadComponent onUploadedAudio={addUploadedAudio} /> <div> Recorded Audio: {recordedAudio.toString()} </div> <div> Uploaded Audio: {uploadedAudio.toString()} </div> </div> ); };Deploy to Netlify(learn to deploy your web app to Netlify here).
While the Igbo Language Archive App doesn't fully embody all aspects of Web5, it demonstrates a strong foundation for decentralized storage, community engagement, and data ownership, which are key tenets of the Web5 paradigm.
Potential Use Cases for Web5 in Language Preservation
There are some other exciting use cases for Web5 technologies in language preservation. For instance;
With Web5, the Endangered Language Alliance has the potential to create a cutting-edge platform, equipping communities with advanced tools for documenting, revitalizing, and teaching endangered languages.
Web5's capabilities can transform Voices of the Rainforest's Indigenous Language Archive, providing a secure, accessible repository that supports research, education, and community revitalization.
Conclusion
In summary, although the internet has facilitated global communication, Language dominance poses a threat to minority languages. Web5, with its decentralized nature, emerges as a potential solution to this challenge. It provides communities with control over their linguistic data, offering a promising avenue to combat digital extinction. Web5's innovative approach fosters collaboration, data ownership, and the preservation of linguistic heritage, making it a game-changer in addressing language dominance on the internet.
N/B: I do not own the rights to these images.
